Dans ce tutoriel, vous allez apprendre à intégrer AdMob afin de gagner de l’argent grâce à l’excellente application Android que vous avez écrite. Allez, qui n’en veut pas ? AdMob est l’une des plus grandes plateformes publicitaires mobiles du marché et appartient à Google.
Il existe plusieurs façons de monétiser vos applications sur Android : les téléchargements payants, les abonnements payants, les achats intégrés et la diffusion d’annonces. Vous pouvez les combiner, mais il est recommandé de ne choisir qu’un seul modèle. Dans ce didacticiel, vous allez apprendre à monétiser votre application en diffusant des annonces.
A lire également : Créer une SASU : pourquoi choisir ce statut et comment faire ?
Les types d’annonces que vous créez dans ce didacticiel sont les bannières, les interstitiels et les annonces express natives. Je vais vous expliquer chacun d’eux et vous montrer comment les implémenter dans votre application. Mais avant cela, voyons d’abord comment intégrer le SDK mobile à la publicité et initialisez-le.
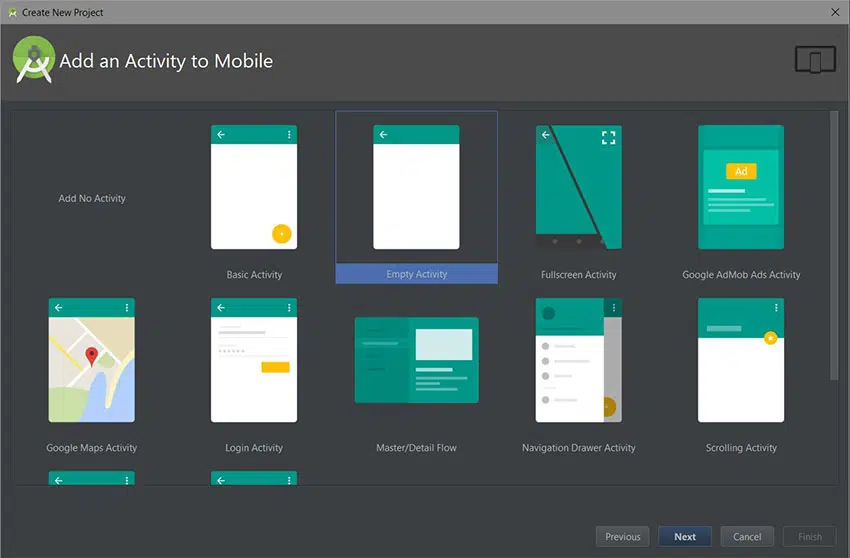
Création d’un projet Android Studio
Dans Android Studio, créez un nouveau projet appelé MainActivity.
A lire aussi : SMIC en Thaïlande : les implications pour les travailleurs et les employeurs

Inclure le SDK Mobile Ads
Pour intégrer AdMob à votre application, vous devez d’abord inclure le SDK Mobile Ads dans le fichier build.gradle de votre module d’application :
compiler ‘com.google.android.gms:play-services-annonces : 11.0.2’ Si vous souhaitez intégrer Firebase à votre application, vous devez utiliser le SDK, qui fait partie de Firebase :
compiler ‘com.google.firebase:firebase-ads:11.0.2’ Consultez certains de nos didacticiels Firebase ici sur Envato Tuts si vous avez besoin d’aide pour démarrer avec Firebase :
Assurez-vous de synchroniser le projet après avoir ajouté les kits SDK pour extraire les bibliothèques du Web vers votre application.
Initialiser MobiLeads
Vous devez initialiser le SDK Mobile Ads avant de pouvoir télécharger des annonces sur votre application Android. Faites-le le plus vite possible. Nous allons créer une classe qui étend la classe Application, puis initialiser le SDK MobiLeads dans la méthode onCreate () de cette classe, car cette méthode n’est appelée qu’une seule fois lorsque l’application est lancée.
import com.google.android.gms.ads.mobileads importation android.app.application ; application de classe publique étend l’application { @Override public void onCreate () { super.oncreate () ; mobileads.initialize (le, « ca-app-pub-3940256099942544/6300978111 ») ; } } Le deuxième argument fourni à la méthode statique initialize () de la classe MobiLeads doit correspondre à l’identifiant de votre application AdMob que vous avez reçu lors de votre inscription à AdMob. Dans ce cas, nous utilisons l’identifiant public de l’application fourni par Google à des fins de démonstration.
Modifier le fichier manifeste
Nous devons définir la classe d’application que nous avons créé l’attribut de nom de balise de l’application dans notre fichier AndroidManifest.xml .
Dans ce fichier, veillez également à spécifier l’autorisation INTERNET afin que les annonces mobiles Google puissent apparaître.
Dans l’extrait de code ci-dessous, nous avons ajouté AdActivity à notre manifeste Android. Fichier XML dans la balise d’application.
Cette activité est fournie par le SDK. Dans les bannières publicitaires, il est utile de lancer l’annonce qui apparaît lorsque l’utilisateur clique sur l’annonce alors qu’elle est utilisée pour une annonce interstitielle afin de diffuser l’annonce lorsque l’utilisateur clique dessus.
1. Bannières publicitaires
Les bannières publicitaires couvrent une partie de l’écran actuellement visible. En d’autres termes, tout le contenu de votre application et celui de votre annonce sont affichés ensemble sur l’écran. Cela améliore Facilité d’utilisation, car vos utilisateurs peuvent continuer à utiliser votre application pendant la diffusion de l’annonce, par opposition à une publicité interstitielle (attendez, nous y reviendrons bientôt). Notez qu’une bannière publicitaire peut être du texte ou une image.
Voyons comment implémenter une bannière publicitaire.
Ajoutez une bannière publicitaire à votre mise en page
AdView est un ViewGroup personnalisé qui contient la bannière publicitaire, nous devons donc modifier notre activity_banner_ad. Fichier de mise en page XML pour inclure cette vue.
Nous définissons la taille ADVIEW avec l’attribut ADS:ADSIZE et l’avons définie sur BANNER. Les autres alternatives disponibles incluent LARGE_BANNER, FULL_BANNER, SMART_BANNER, etc.
L’attribut ADVIEW ads:adunitid est défini sur un exemple de bloc d’annonces diffusé par Google. Vous devez le mettre à jour avec un bloc d’annonces associé à votre compte si vous voulez vraiment gagner de l’argent grâce à vos annonces !
L’ID du bloc d’annonces identifie un emplacement publicitaire et est disponible dans l’interface d’administration AdMob. Cet identifiant indique à AdMob le type d’annonce que vous souhaitez diffuser dans votre application et le format d’affichage (image, texte ou vidéo).
Téléchargez l’annonce
Pour que nous puissions publier définitivement l’annonce, nous devons faire une demande, puis l’afficher dans l’AdView que nous avons créé en haut de la classe BannerAdActivity.
import com.google.android.gms.adrequest import com.google.android.gms.ads.adview import android.os.bundle Importer l’activité android.support.v7.app.appcompat public class bannerAdActivity étend AppCompatActivity { Privé AdView MadView @Override protected void onCreate (bundle savedInstanceState) { super.oncreate (état SavedInstance) ; Définir la vue du contenu (r.layout.activity_main) ; MadView = (AdView) FindViewById (R.id.AdView) ; AdRequest AdRequest = nouveau AdRequest.Builder () .AddTestDevice (AdRequest.Device_ID_Emulator) La fonction .build () ; MadView.LoadAd (demande publicitaire) ; } } Nous avons fait une demande d’annonce en utilisant le constructeur pour créer une instance d’AdRequest. Nous avons ensuite utilisé la méthode addTestDevice () et passé un identifiant de périphérique comme argument pour recevoir des annonces de test sur l’appareil, qui dans notre cas est l’émulateur. Nous avons finalement appelé la méthode adView loadAd (), qui prend cette instance AdRequest puis charge l’annonce dans un thread d’arrière-plan (afin de ne pas bloquer l’interface utilisateur/le flux principal).
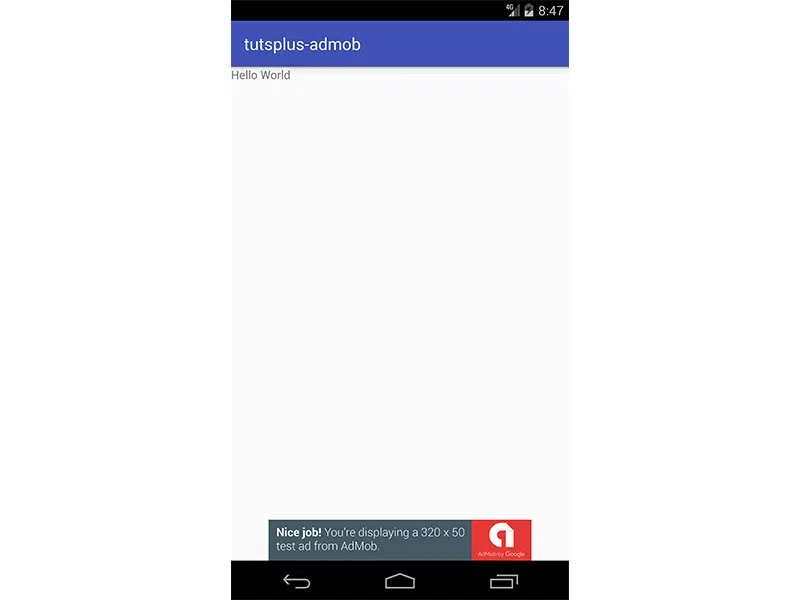
Testez l’annonce
À ce stade, nous pouvons exécuter notre projet et voir le résultat.

Sur la capture d’écran ci-dessus, nous pouvons voir que notre bannière de test est affichée en dessous de la vue sera. Interagissez avec l’annonce dès maintenant en cliquant dessus.
Écoutez des événements promotionnels avec AdListener
Examinons maintenant les événements ou les rappels que nous pouvons voir dans une annonce. Voici les événements disponibles :
- onAdLoaded () : cette méthode est déclenchée lorsque l’annonce est récupérée.
- onAdOpened () : cette méthode est appelée lorsque l’annonce est ouverte.
- onAdClosed () : cette méthode se déclenche lorsque l’annonce est fermée.
- OnAdLeftApplication () : cette méthode est appelée lorsque l’utilisateur quitte l’application.
- OnAdFailedToLoad (int ErrorCode) : Ceci est déclenché lorsqu’une demande de publication échoue. Le code peut être l’un des suivants : ERROR_CODE_NETWORK_ERROR, ERROR_CODE_INVALID_REQUEST, ERROR_CODE_NO_FILL ou ERROR_CODE_INTERNAL_ERROR.
//… @Override void protégé onCreate (État de l’instance enregistrée de l’ensemble) { //… MadView.setAdListener (nouveau AdListener () { @Override public void onAdLoaded () { Super.onadLoaded () ; Toast.makeText (MainActivity.this, « onAdLoaded () », toast.length_short) .show () ; } @Override public void onaOpenEnd () { super. sur ouvert () ; Toast.makeText (MainActivity.this, « onOpenDePen () », toast.length_short) .show () ; } @Override public void onAdClosed () { super. onad fermé () ; Toast.makeText (MainActivity.this, « onAdClosed () », toast.length_short) .show () ; } @Override public void onAdFailedToLoad (int i) { super. onad n’a pas réussi à charger (i) ; Toast.makeText (MainActivity.this, « onAdFailedToLoad () », toast.length_short) .show () ; } @Override public void onAdLeftApplication () { super.onadleft application () ; Toast.makeText (MainActivity.this, « OnAdLeft Application () », toasts.length_short) .show () ; } }) ; } @Override public void onPause () { //Cette méthode doit être appelée dans la méthode onPause () de l’activité parente. si (MadView ! = zéro) { langue Madview. pause () ; } super.onpause () ; } @Override public void onResume () { Super.onResume () ; //Cette méthode doit se trouver dans la méthode Activity onResume () parente. if (MadView ! = zéro) { langue Madview. CV () ; } } @Override public void onDestroy () { //Cette méthode doit être appelée dans la méthode onDestroy () de l’activité parente. if (MadView ! = zéro) { Langue Madview. destroy () ; } Super.onDestroy () ; } } Après avoir ajouté l’écouteur, relancez le projet et interagissez avec l’annonce. Regardez les événements déclenchés en regardant les toasts que nous avons créés.
2. Publicité interstitielle
Nous avons vu comment il est facile de placer une bannière publicitaire. Voyons maintenant comment créer des publicités interstitielles.
Les publicités interstitielles sont des publicités qui couvrent la totalité de l’écran de votre application et ne laissent aucune place pour d’autres vues de votre application (comme nous le verrons bientôt). Comme il occupe tout l’écran et que le chargement prend également un certain temps lorsque le réseau est lent. Veillez à ne pas irriter vos utilisateurs. Idéalement, ces publicités interstitielles devraient être diffusées dans votre application pendant les pauses naturelles, par exemple entre les niveaux d’un jeu, plutôt que lorsque les utilisateurs sont au milieu d’une autre tâche.
import com.google.android.gms.ads.adlistener import com.google.android.gms.adrequest import com.google.android.gms.ads.interstitialad import android.os.bundle Importer l’activité android.support.v7.app.appcompat import android.widget.toast classe publique InterstitialAdActivity retweitert AppCompatActivity { Publicité interstitielle privée | Minterstitialad @Override geschützt void onCreate (Bundle SavedInstanceState) { Super.OnCreate (statut d’instance enregistrée) ; Inhaltsansicht setzen (r.layout.activity_main) ; Laden Sie interstitielle Anzeige () } charge interstitielle privée () { mInterstitiaLad = nouveau AD interstitiel (ceci) ; Minterstitialad.setadUnit-ID (« ca-app-pub-3940256099942544/1033173712 ») mInterstitialAd.setAdListener (nouveau AdListener () { @Override Leere onAdLoaded () { Super.onadLoaded () ; toast.maketext (MainActivity.this, « onAdLoaded () », toast.length_short) .show () ; wenn (mininterstitialad.isLoaded ()) { interstitialad.show () ; } } @Override Impossible de charger Leere Onad (int ich) { super.onad konnte nicht geladen werden (i) toast.maketext (MainActivity.this, « onAdFailedToLoad () », toast.length_short) .show () ; } }) ; Demande d’annonce AdRequest = nouveau AdRequest.Builder () .build () ; Minterstitialad.loadAd (demande d’annonce) ; } } Dans le code ci-dessus, nous avons une instance de la classe InterstitialAd dans la classe InterstitialAdActivity. Nous définissons l’identifiant d’unité add en passant l’identifiant fourni par Google comme seul argument dans la méthode setAdUnitId ().
Tout comme pour les bannières publicitaires, nous voulons prêter attention aux événements de l’annonce. C’est pourquoi nous avons configuré un écouteur qui déclenche les méthodes surchargées onAdLoaded () et onAdFailedToLoad (int i). Nous faisons une demande d’annonce en créant une instance de la classe AdRequest avec son générateur, puis en appelant la méthode loadAd () et en transmettant cette requête à la méthode en tant qu’argument. Nous utilisons la méthode isLoaded () pour déterminer quand l’annonce a été chargée, puis nous appelons la méthode show () pour finalement l’afficher.
Vous pouvez également utiliser un Ajoutez AdListeners, comme nous l’avons fait pour les bannières publicitaires.
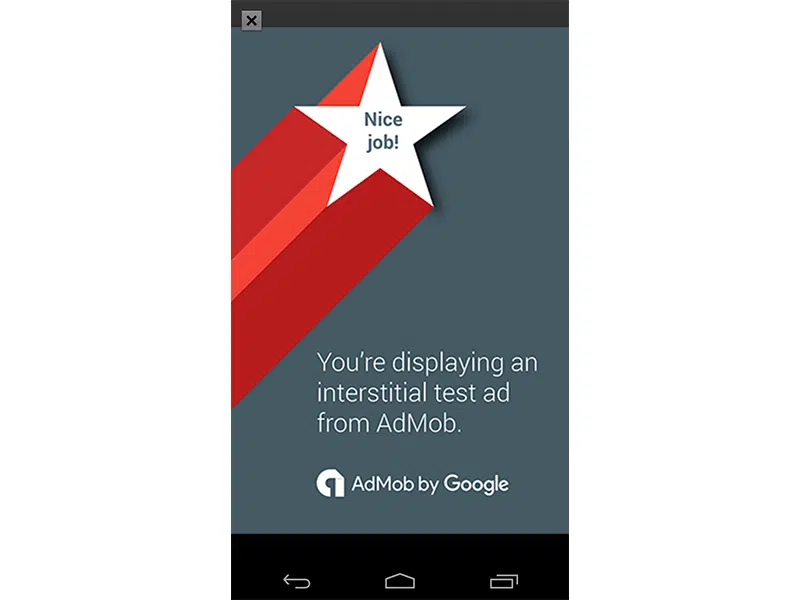
Testez l’annonce
À ce stade, nous pouvons maintenant exécuter l’application et voir le résultat.

Sur la capture d’écran ci-dessus, vous pouvez voir que notre annonce interstitielle de test est en cours d’exécution.
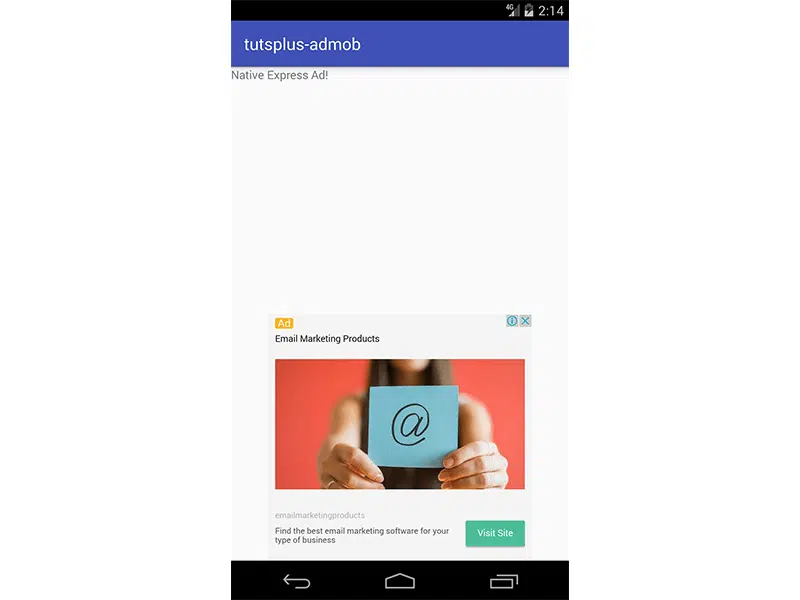
3. Express publicitaire natif
Native Ads Express vous donne (l’éditeur) la possibilité de personnaliser l’apparence des annonces afin qu’elles s’adaptent naturellement à votre application. Pour ce faire, vous pouvez définir des modèles CSS, dans lesquels vous définissez vos propres polices, couleurs, tailles, etc. à partir de votre compte AdMob. Toutefois, vous ne pouvez pas modifier les images, les descriptions et les titres. Ils sont définis par les annonceurs.
Les annonces personnalisées peuvent être affichées dans un NativeExpressAdview de votre application.
Comprendre NativeExpressAdview dans votre mise en page
Dans ce qui suit, nous prenons le NativeExpressAdview, un ViewGroup, dans notre fichier de mise en page. Nous définissons également android:layout_height et android:layout_width sera wrap_content. La taille de l’annonce sera « 320 x 300 » et nous utiliserons l’identifiant de bloc d’annonces NativeExpress fourni par Google (à des fins de démonstration uniquement).
Téléchargez l’annonce
Nous créons ensuite notre AdRequest, puis chargeons l’annonce pour la visionner. Nous ajouterons également un code pour répondre aux rappels du cycle de vie des activités. Vous pouvez également ajouter un AdListener si vous le souhaitez, comme nous l’avons fait pour les bannières publicitaires.
import com.google.android.gms.adrequest import com.google.android.gms.ads.nativeExpressAdview import android.os.bundle Importer l’activité android.support.v7.app.appcompat classe publique NativeExpressAdActivity étend AppCompatActivity { NativeExpress AdView et NativeExpress AdView @Override protected void onCreate (bundle SavedInstanceState) { super.oncreate (état SavedInstance) ; définir la vue du contenu (r.layout.activity_native_ad) ; mNativeExpressAdView = (NativeExpressAdView) FindViewById (R.id.AdView) ; AdRequest.Builder AdRequestBuilder = nouvelle fonction AdRequest.Builder AdRequestBuilder.AddTestDevice (AdRequest.Device_ID_Emulator) ; mNativeExpressAdView.loadAd (AdRequestBuilder.build ()) ; } @Override public void onResume () { Super.onResume () ; mNativeExpress Adview.resume () ; } @Override public void onPause () { mNativeExpress Adview.pause () ; super.onpause () ; } @Override public void onDestroy () { mNativeExpress Adview.destroy () ; Super.onDestroy () ; } } Testez l’annonce
C’est ca ! Vous pouvez maintenant exécuter l’application et votre annonce Native Express en action.

Créez votre droite Compte Damon
Now que nous avons pris connaissance de différents types d’annonces, vous pouvez les intégrer dans votre application. Pour diffuser de vraies annonces et gagner de l’argent, vous devez disposer d’un compte AdMob avec des identifiants de blocs d’annonces réels associés à des annonces réelles d’annonceurs. Il vous suffit de vous rendre sur le site Web AdMob pour vous inscrire !

conclusion
Dans ce didacticiel, vous en avez appris davantage sur AdMob et sur la manière d’intégrer différents formats d’annonces AdMob, tels que des bannières, des interstitiels et des annonces express natives sur Android.
Pour en savoir plus sur AdMob sur Android, consultez la documentation officielle. En attendant, consultez certains de nos autres cours et tutoriels sur le développement d’applications Android !